The Challenge
Design a trusted and fun farming app for beginners with 15–45-year-olds that for the first time plant a type of new plant.
Phase
User Research - Interaction Design - Wireframing & Prototype - Testing & Iterate
Tools
Figma, Adobe Illustrator, Google Drawings, Google Sheets
My Role
User Researcher, UX/UI Designer, Illustrator
The Design Brief
The plants can make people feel happy, whether because of their beautiful looks or by the advantage of selling them. They will be satisfied when get a successful plant from the beginning of the stage until take a treatment and then reach a precise result like what they want. However, not everyone can plant plants, especially people who are not familiar with planting activities, or people who take it for the first time to plant a type of new plant that was never planted before.
The purpose of this project is to design a user experience to make users easy in planting activity for the first time, by designing a product as a solution that is easy to use by users.
Phase 1: User Research
Empathize
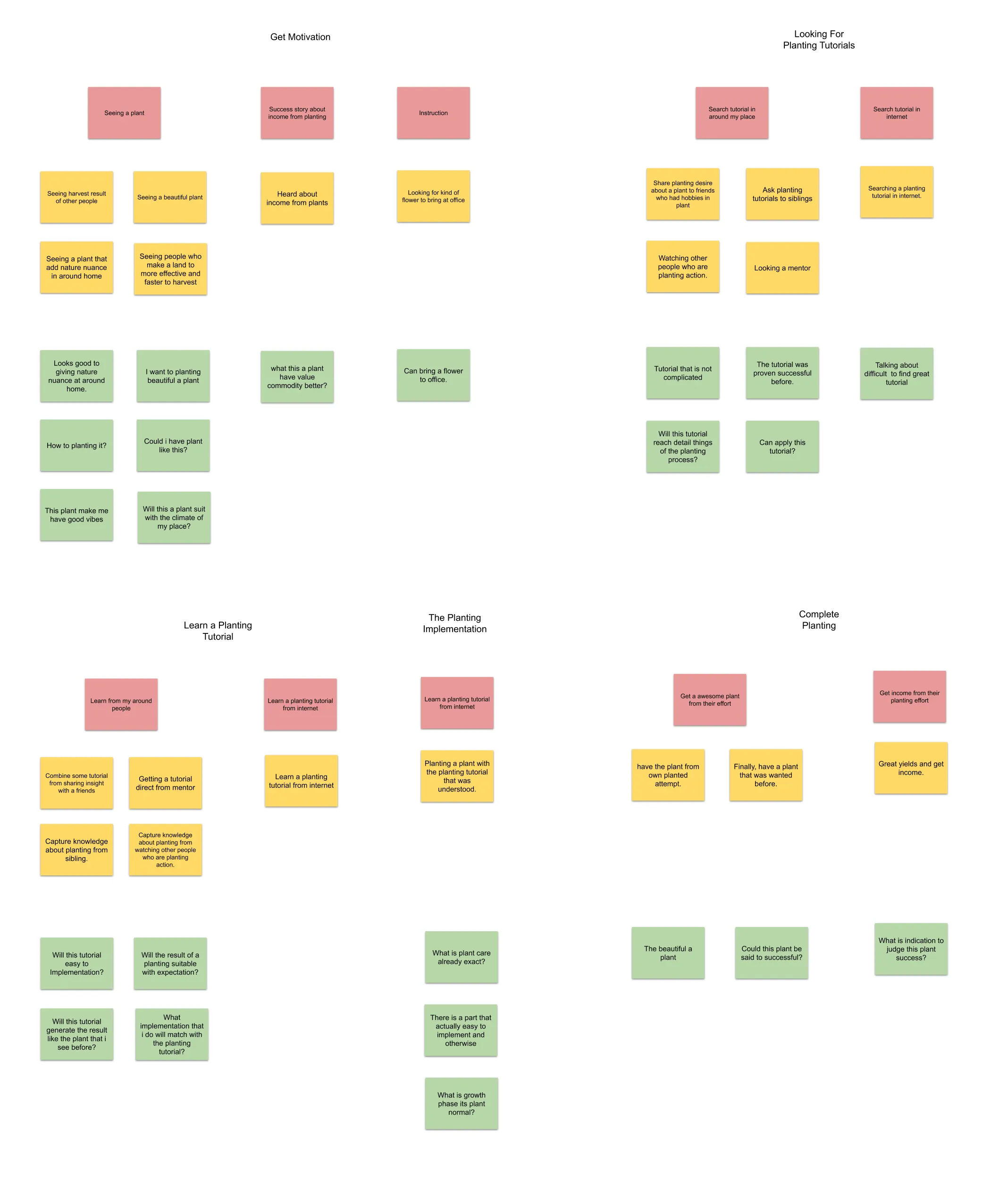
I begin by conducting user interviews with some person as participant to know their experience when they take at the first time to plant a plants or type of new plants that never planted before. From this interview, I captured every insight or information and then processed it to be a document/data to analyze. This data is shaped in the project map and insight list (do, think/say, feel, pains & needs) of each stage, as well as data in the interview record.

Information list about user does, feels and pain in sticky notes like below:

Analysis & Design Strategy
Based on user interviews where data is shaped in list information/sticky notes, it would gathered to a similar theme using an affinity diagram. After finishing that it, then defined the priority of the theme to be primarily focused on this project.

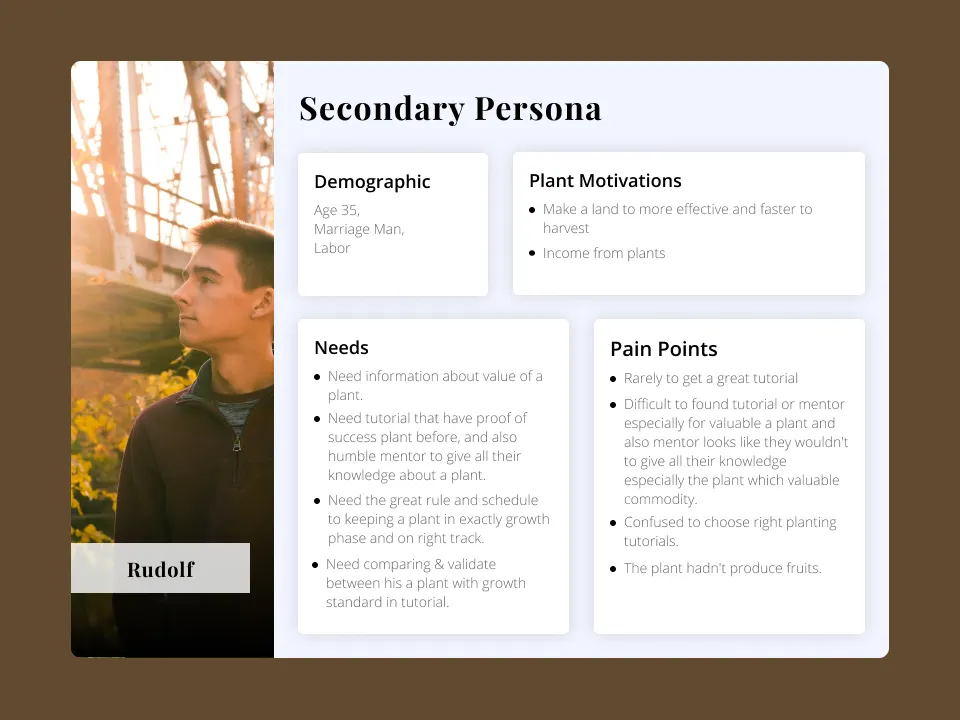
The focus of experience in this project has been defined, next is defining who is user target (as user persona) based on data from interviews.


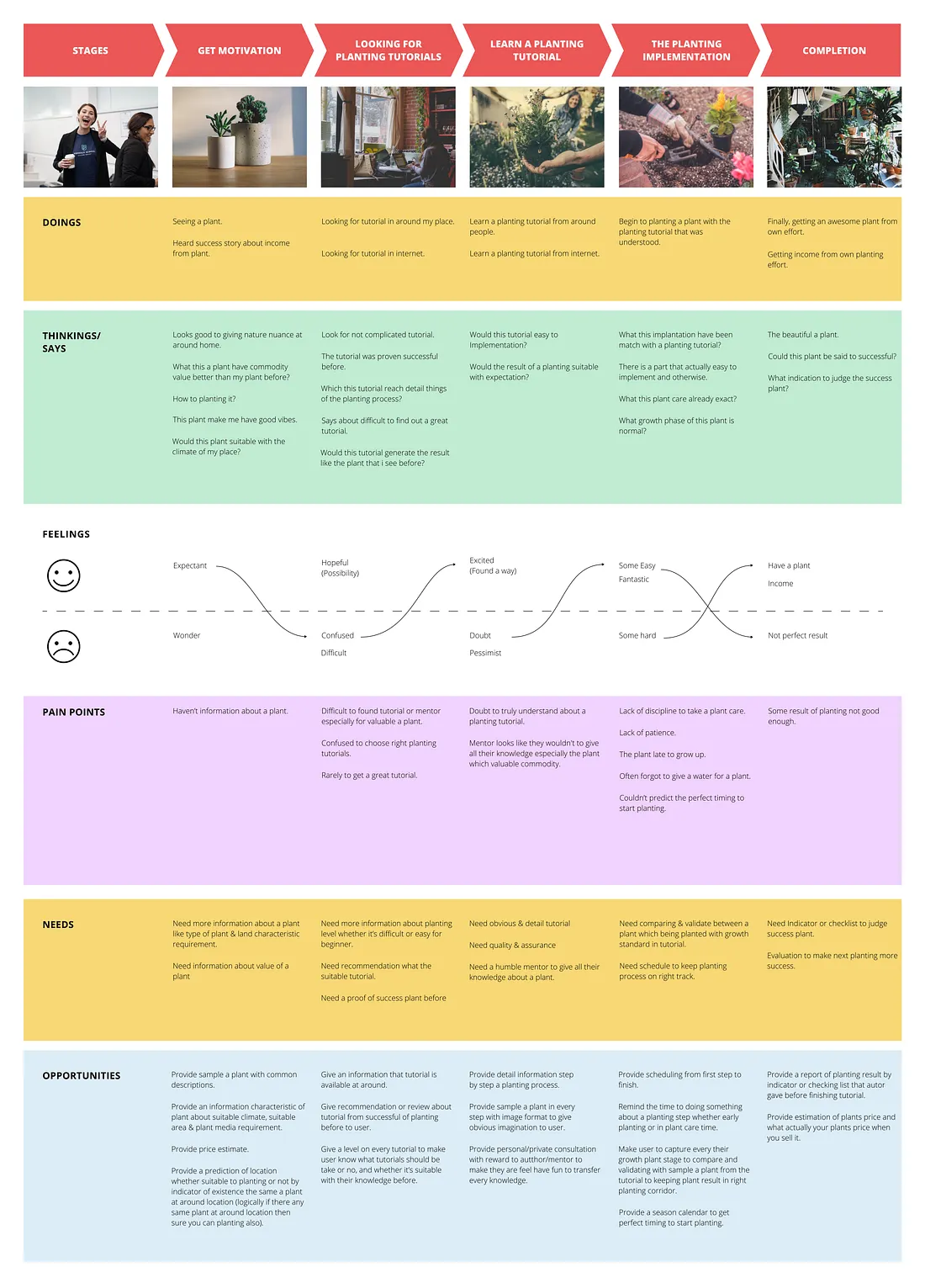
To make the user experience easy throughout their effort to reach goals, I build a User Journey Map.
This Journey Map based on data that I processed before, contains about what users do, think, and feel what pain points and also what users need. And next very important thing, where time to create possible opportunities which is could be implemented in the user journey and make users feel easy throughout their effort to reach their goal as the purpose of this project.

Imagining how the instrument above is implemented, I guess that’s quite helpful for users in the way to get an easy experience when planting plants. Now is about how to make it an instrument (including opportunities) to be a product that is easy to use by users.
Considering planting activities that are usually outdoors, gardens, agricultural land and others, I think the exact product that is accessible and easy to bring anywhere is a Mobile App.
Phase 2: Interaction Design
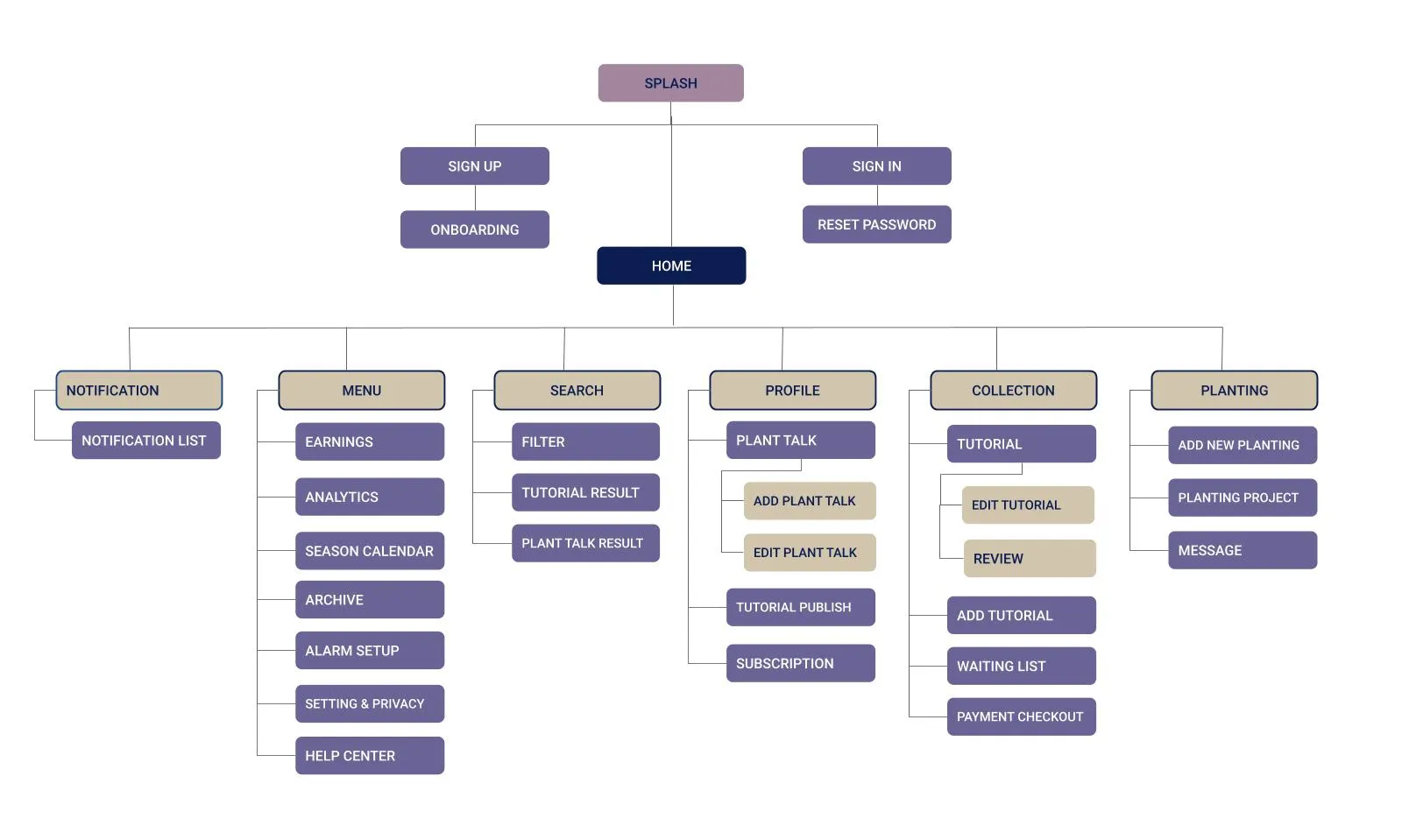
Information Architecture: Application Map and User Flows
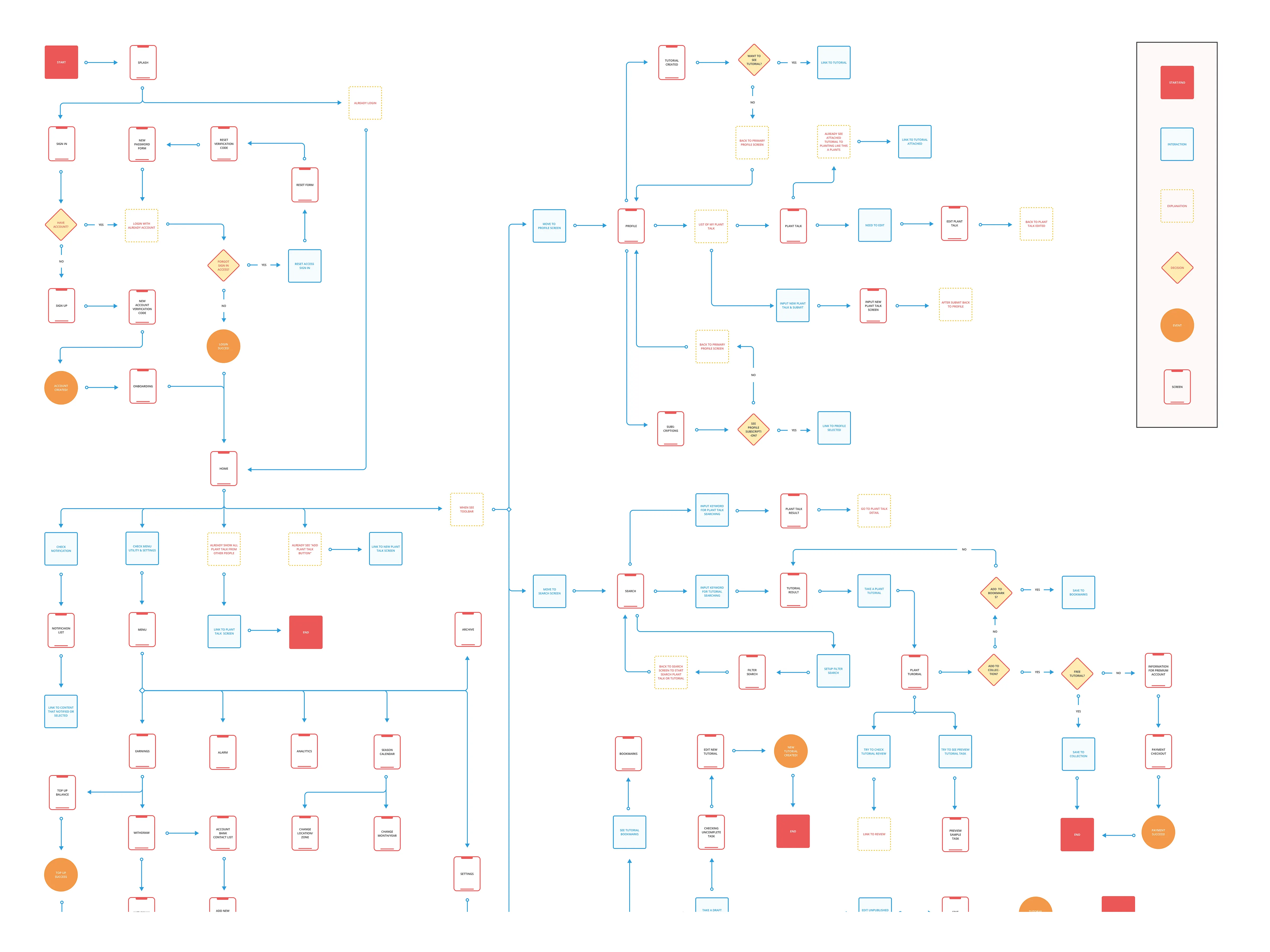
From research that I had done before, I created a draft shaped an application map (site map) to organize content and features.

Also, design user flow to give a general image about how interaction happened when using this product.

Phase 3: Wireframing and Prototyping (Low-Fidelity)
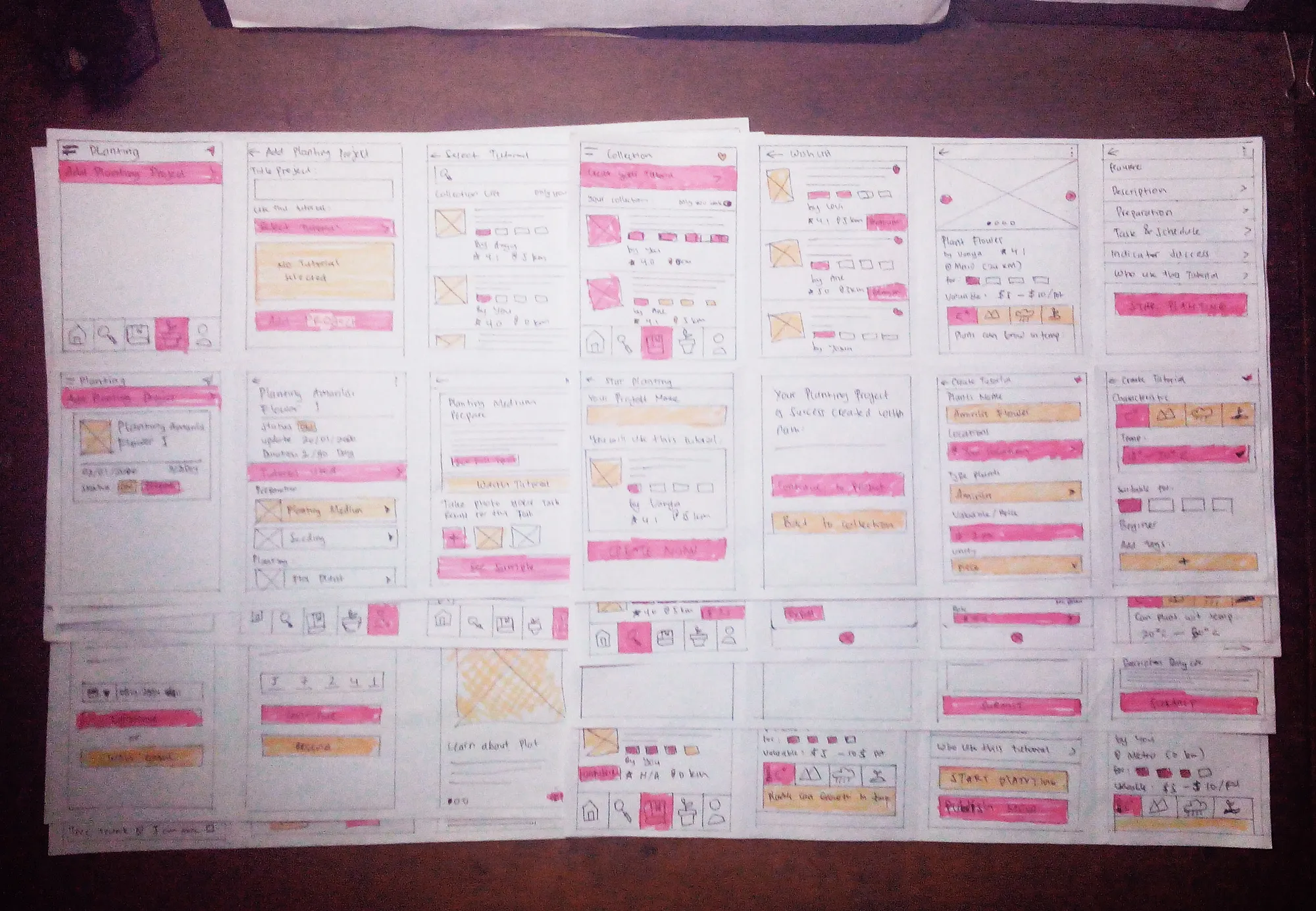
Information based on the application map and user flow is used as material to build low-fidelity (wireframe). In this stage user flow is important as part of imagining how the wireframe is created including interaction with every activity who user doing on screen. Usually, before I create a desktop application, first I sketch concepts on paper to explore ideas.

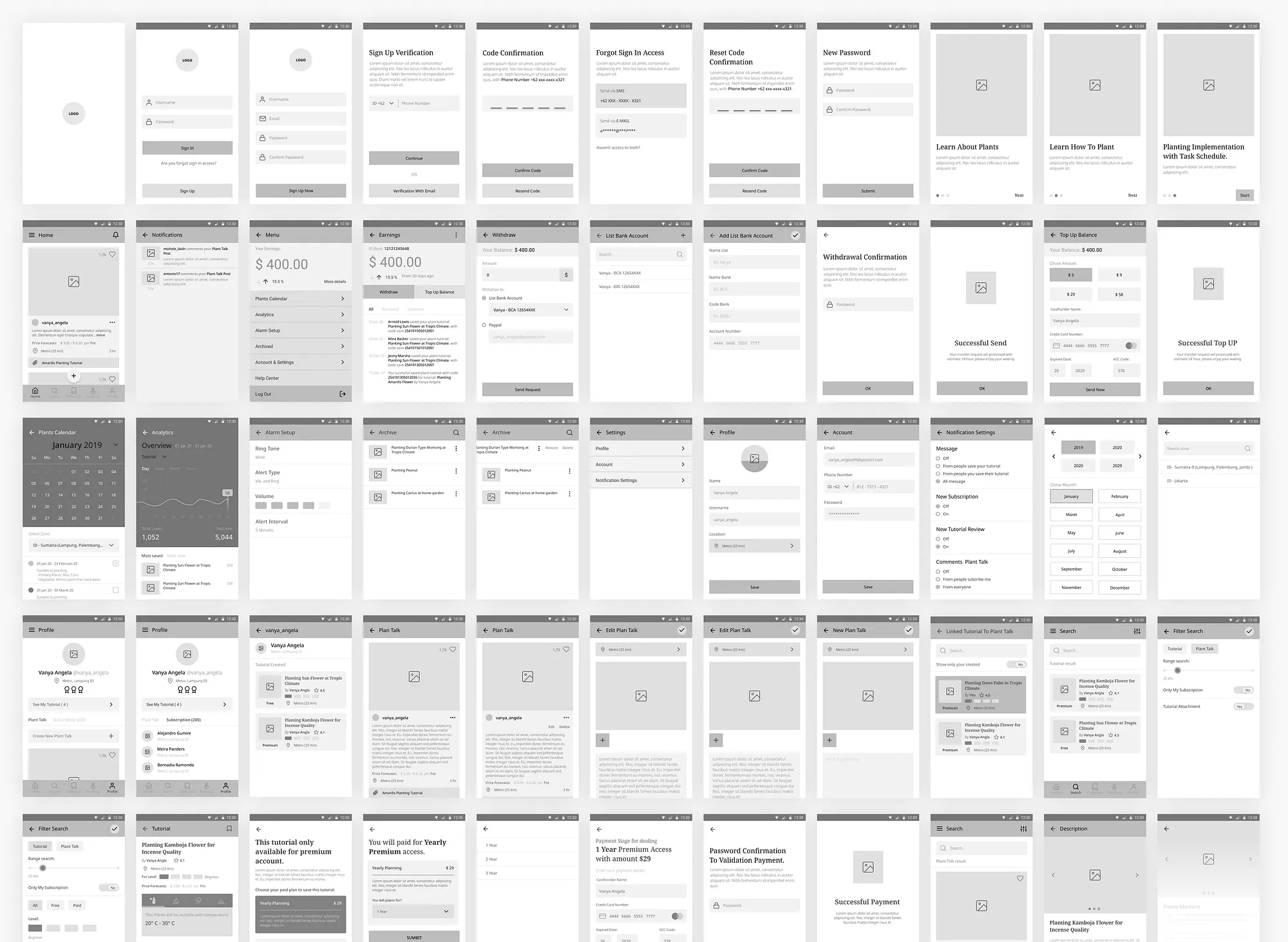
After sketching on paper the next stage is to create a low-fidelity use desktop app (in this project I used Figma) which is part of the first prototype that will be used in the usability testing stage.

Phase 4: Usability Testing & Iterate
First Usability Testing
I conducted the first testing of my prototype which is still shaped in low-fidelity (wireframes) via remote by sending prototype links to only some friends. For the first I just focus on some key features which being the user goal in this project, that is to know:
- Can they be able to create an account or sign in and then take on some tasks until achieve their goals?
- Would they be comfortable with workflow and interaction on every screen?
- What do they like or dislike in the prototype and what things need to improve?
- Based on overall testing, would this prototype be a solution in an effort to make more easier experience in planting activity?
When conducting testing feedback from participants will noted and gathered as a note bank to make possible improvements to the prototype if needed.
Iterate
Every feedback noted from Usability Testing I bring to conduct Analysis & Design Strategy to make possible improvements in an effort to build a prototype which a suitable experience for to target user. When I get insight into what needs to improve, usually I would check and change a thing as part of improvement in every phase of this project.
In this case, I don’t have notes to improve the prototype, so I will accomplish the next work to design the visual or interface of the prototype.
Phase 5: Visual Design Prototyping (High-Fidelity)
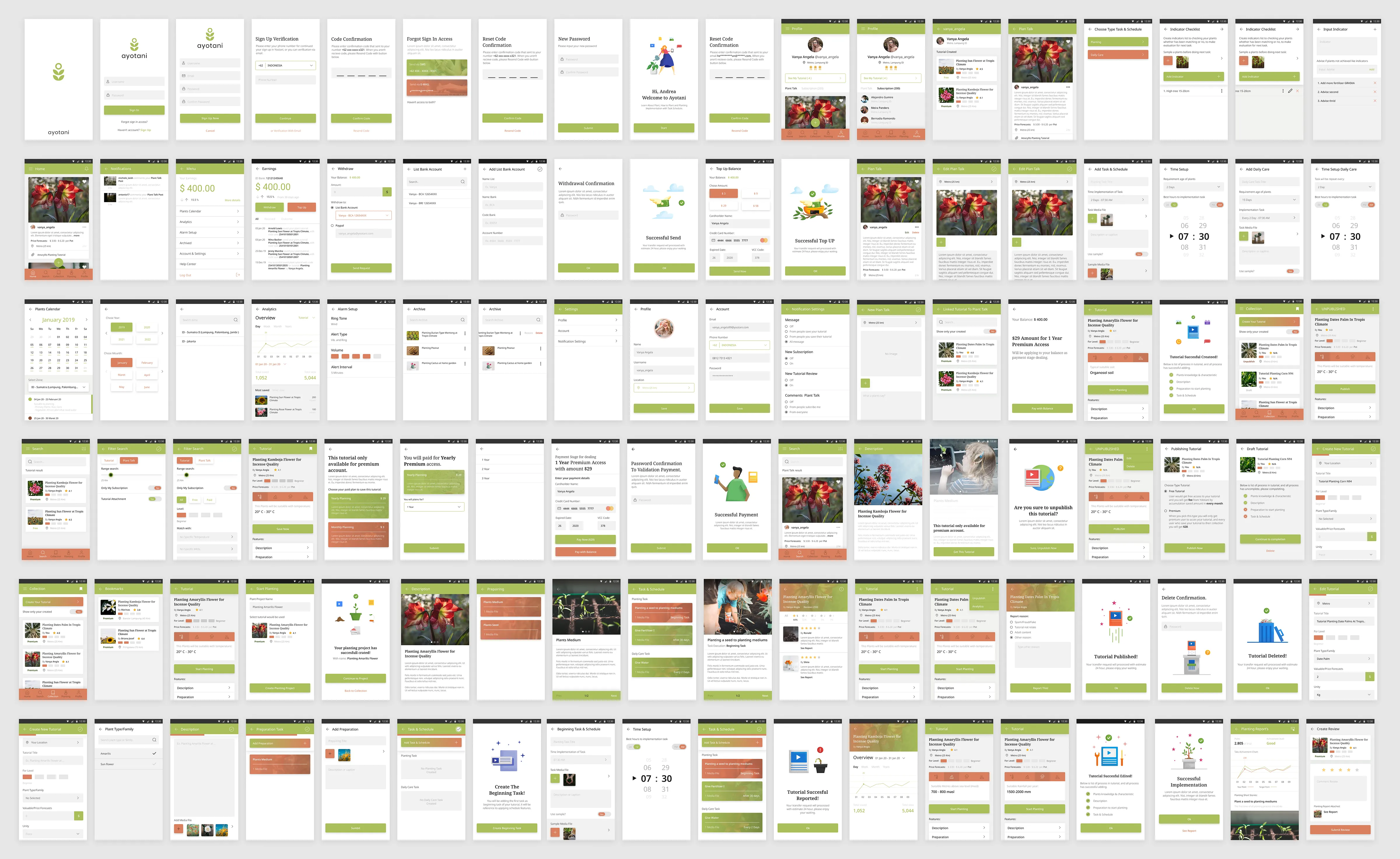
In this phase, the first stage is picking colours with a sample of the picture of a plant to make a colour palette for the logo and design the visual interface of the wireframe mobile application that I designed before.

To make some screens more interesting and informative for users, I try to create some illustrations.

After getting the colour palette for the logo & visual design and also having some illustrations, now time to create the visual design of the interface application.

Finally, all stages are finished, but making the product Useful, Usable, Desirable, Findable, Accessible, Credible & Valuable is actually never finished. Every feedback and critique always be insightful like usability testing in shadow mode.
Everyone can access the prototype of this study case HERE